Baza danych czy statyczne rozwiązanie
Przez długi czas żyliśmy w świecie, w którym stosujemy domyślne podejścia, nie w pełni zastanawiając się nad ich celem. Weźmy na przykład WordPressa: to potężna aplikacja, ale wymaga MySQL jako bazy danych, a aby działała szybko, często potrzebujesz Memcache do cache'owania zapytań MySQL i redukcji obciążenia bazy danych. Obok tego jest edytor WYSIWYG, który teoretycznie pozwala użytkownikom na łatwą edycję HTML, ale w praktyce często generuje nieczytelny, przeładowany kod.
Ale głównym pytaniem jest: dlaczego to robimy? Instalujemy WordPressa, MySQL i Memcache, aby tworzyć w zasadzie "statyczne" strony, ponieważ WordPress może być powolny, a aktualizacje treści są rzadkie. Dla każdej wygenerowanej strony:
- Podstawowa strona WordPress wykonuje 10-30 zapytań.
- Strona o umiarkowanej złożoności z kilkoma wtyczkami i popularnym szablonem: 30-60 zapytań.
- Strona o wysokiej złożoności z wieloma wtyczkami i ciężkimi szablonami może wykonać 60-100+ zapytań.
Nawet prosty wpis na blogu może wymagać od 10 do 100+ zapytań, co wyjaśnia, dlaczego strony WordPress mogą być wolne.
Dlaczego używamy WordPressa?
Pozostaje wielkie pytanie: Dlaczego używamy tak skomplikowanego systemu? Historycznie, używanie relacyjnej bazy danych jak MySQL do bloga miało sens, ponieważ ludzie mogli zostawiać komentarze, a bazy danych zapewniały szybki sposób przechowywania i pobierania tych informacji. Ale dzisiaj niewiele stron WordPressa ma włączone komentarze z powodu niekończącego się spamu, który często im towarzyszy. W wyniku tego większość stron polega na rozwiązaniach firm trzecich, takich jak Disqus lub Facebook Comments do zarządzania komentarzami użytkowników. Te usługi zajmują się weryfikacją użytkowników i filtrowaniem spamu, co oznacza, że nie potrzebujemy już bazy danych do serwowania dynamicznej treści w postaci komentarzy.
Podejście statyczne
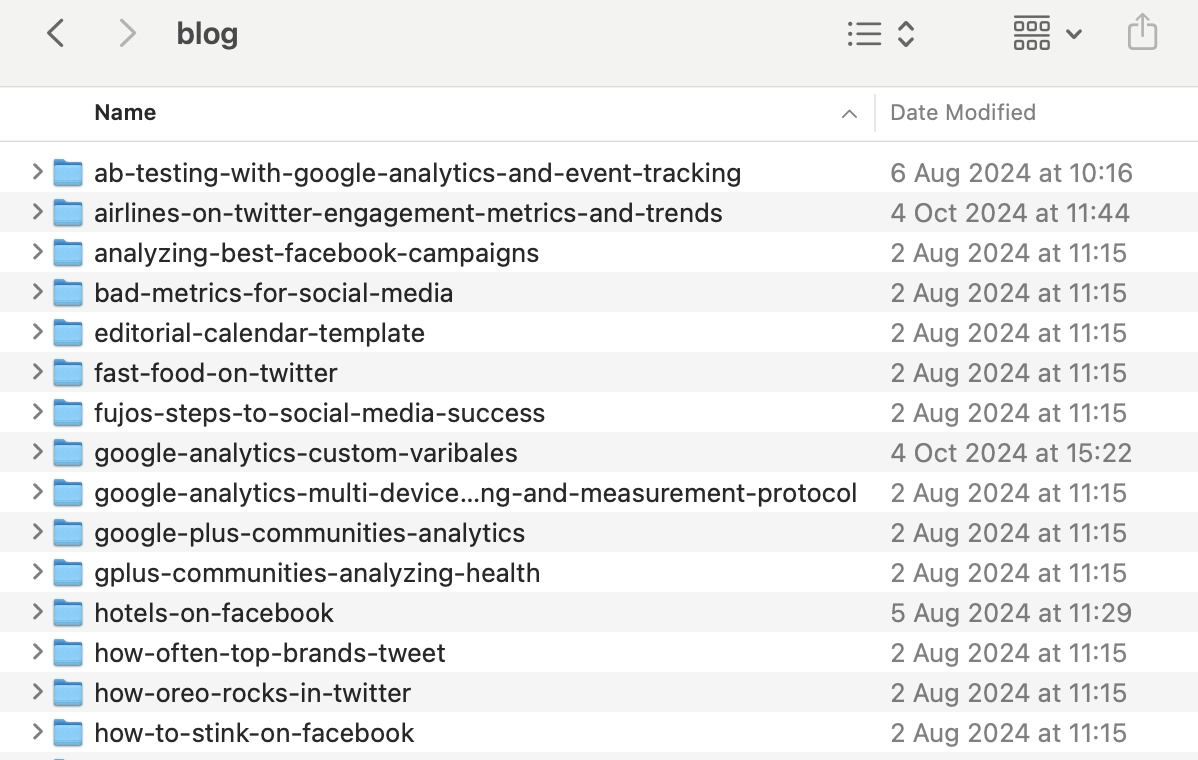
W True przyjęliśmy całkowicie statyczne podejście. Używamy plików statycznych jako naszej "bazy danych":
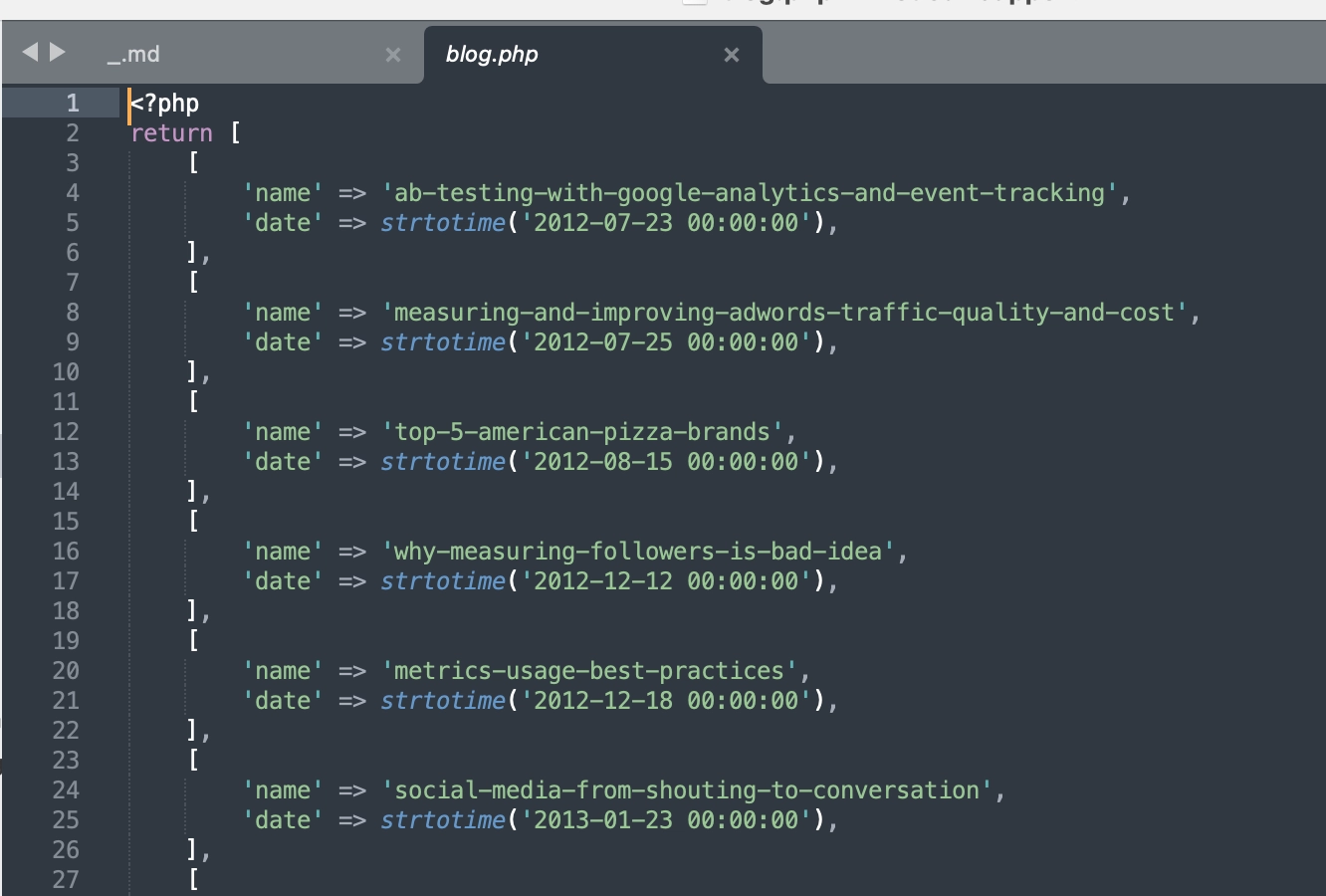
- blog.php obsługuje strony bloga.
- support.php obsługuje strony wsparcia (historicznie różne, ale obecnie podobne w formacie).
- categories.php obsługuje listę kategorii w górnym menu i pasku bocznym.
Przechowujemy całą bazę danych bloga jako proste pliki PHP lub JSON, co jest efektywne, ponieważ używamy PHP do uruchamiania naszej strony.
Oto jak to działa:

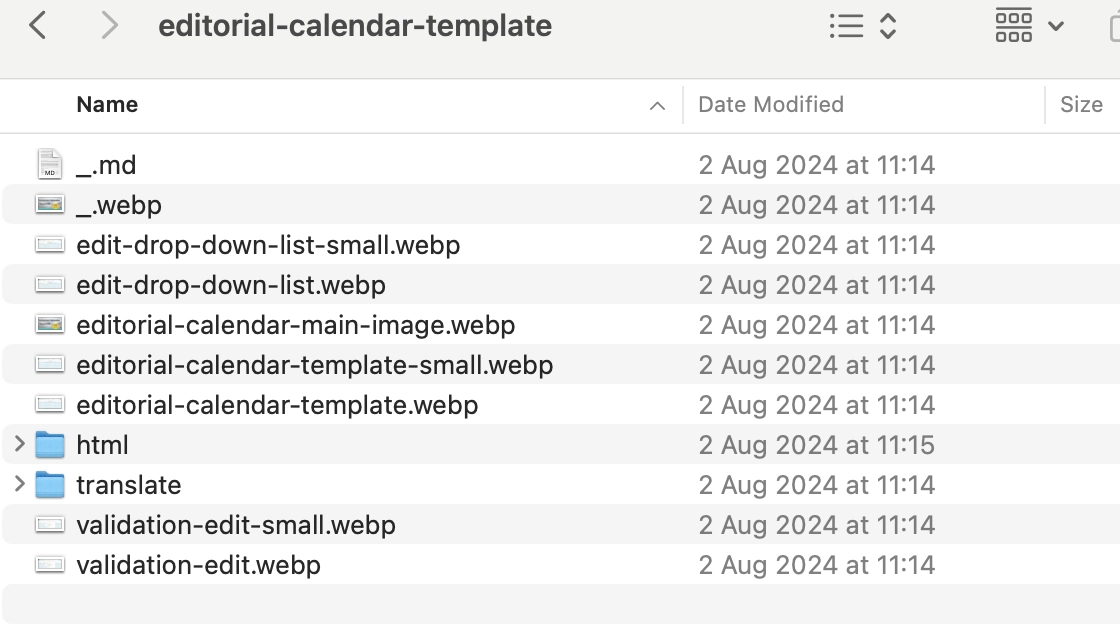
Każdy wpis na blogu jest przechowywany jako folder zawierający plik markdown (_.md) i związane zasoby, takie jak obrazy i załączniki.
Mamy również dwa dodatkowe foldery dla:
- Tłumaczenia: Przechowuje tłumaczenia plików markdown na różne lokalizacje (np. es_ES, de_DE).
- HTML: Zawiera wygenerowane pliki HTML z markdown, które są regenerowane przy każdej wdrożeniu.
Magia wydarza się w procesie wdrożenia. Używamy Composer, aby wyzwolić transformację z markdown do HTML za pomocą skryptów:
"scripts": {
"post-install-cmd": [
"php bin/markdown-to-html.php"
],
"post-update-cmd": [
"php bin/markdown-to-html.php"
]
}
Najlepszym narzędziem, jakie znaleźliśmy do transformacji markdown, jest league/commonmark, które posiada użyteczne wtyczki, w tym wsparcie dla tabel i niestandardowe ścieżki CDN dla naszych obrazów.
Wdrożenie
Używamy procesu wdrożenia opartego na GitHub Actions i Deployer, który był łatwy do zintegrowania. Oto przykładowy skrypt:
name: Wdrożenie
on:
push:
branches: [ "main" ]
concurrency: production_environment
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- name: Setup PHP
uses: shivammathur/setup-php@v2
with:
php-version: "8.3"
- name: Wdrożenie
uses: deployphp/action@v1
with:
private-key: ${{ secrets.PRIVATE_KEY }}
dep: deploy
verbosity: -vvv
Proces jest prosty: za każdym razem, gdy ktoś popełni zmiany do gałęzi "main", wdrożenie odbywa się automatycznie. Kroki podczas wdrożenia obejmują:
- Kopiowanie obrazów do folderu
public/img. - Generowanie mapy haszów dla wszystkich obrazów i załączników.
- Generowanie HTML z plików markdown poprzez:
• Naprawianie ścieżek do obrazów (np. z
/img/blog/...nacdn.truesocialmetrics.com/img/blog/...). • Aktualizację ścieżek CDN tam, gdzie to konieczne.
Podczas generowania HTML dodawane są także układy, nagłówki i menu. Tak właśnie serwujemy statyczne pliki, które mogą wyglądać na dynamiczne dla użytkowników.
Zalety podejścia statycznego
Wydajność
Strony statyczne są niesamowicie szybkie, z czasami ładowania strony na poziomie 3-5 ms.
Prostota
Nauczenie naszego zespołu wsparcia korzystania z Markdown jest znacznie łatwiejsze niż szkolenie ich w nawigacji po złożonym CMS typu WordPress.
Czysty kod
Kontrolując proces transformacji markdown do HTML, zapewniamy, że wynikowy HTML jest czysty i zoptymalizowany dla wyszukiwarek (witaj, Google!) i funkcji takich jak "Widok sesji" w przeglądarkach.
Łatwość utrzymania
Ponieważ używamy statycznych plików i Git do kontroli wersji, każda zmiana jest śledzona automatycznie, nawet na poziomie pojedynczych linii. Załączniki, takie jak obrazy, również korzystają z kontroli wersji, więc zawsze wiemy, kto dokonał zmiany i dlaczego. To sprawia, że wyszukiwanie i modyfikacja treści jest efektywna, z użyciem narzędzi takich jak grep i ack.
Dostępność zespołowa
Nasz zespół uważa, że struktura statyczna jest łatwa do pracy, zwłaszcza z narzędziami takimi jak GitHub Desktop i Typora, piękny i prosty edytor markdown.
Wnioski
W istocie odeszliśmy od tradycyjnego podejścia opartego na bazach danych, które dominuje na platformach takich jak WordPress. Korzystając z systemu statycznego, nie tylko poprawiliśmy wydajność, ale także uprościliśmy utrzymanie, tworzenie treści i współpracę w zespole.
Kiedy będziesz gotowy, by zakołysać swoją analityką w mediach społecznościowych
wypróbuj TrueSocialMetrics!
Rozpocząć proces
Nie wymagamy karty kredytowej.